Charte graphique
L’identité visuelle d’une application joue un rôle essentiel dans l’expérience utilisateur (UX) et l’interface utilisateur (UI). Une charte graphique bien pensée assure une navigation fluide, une lisibilité optimale et une identité visuelle reconnaissable.
Dans Quizine, chaque choix graphique repose sur des principes d’UI/UX essentiels pour offrir une expérience agréable et intuitive aux utilisateurs.
Principes fondamentaux de l’UI/UX
L’UI et l’UX sont deux disciplines complémentaires qui visent à rendre une application ergonomique, intuitive et esthétique.
- UI : L’interface utilisateur concerne le design visuel de l’application, c’est-à-dire la manière dont les éléments sont disposés, les couleurs utilisées, les typographies, etc.
- UX : L’expérience utilisateur concerne l’ergonomie de l’application, c’est-à-dire la facilité d’utilisation, la clarté des informations, la rapidité des interactions, etc.
Quizine respecte les principes suivants :
- Simplicité : L’interface doit être épurée et facile à comprendre pour l’utilisateur.
- Clarté : Les informations doivent être présentées de manière logique et hiérarchisée.
- Consistance : Les éléments graphiques doivent être cohérents et répétés pour faciliter la navigation.
- Contraste : Les éléments importants doivent ressortir clairement pour attirer l’attention.
- Accessibilité : L’application doit être utilisable par tous, y compris les personnes en situation de handicap.
Les couleurs de Quizine
Le choix des couleurs est essentiel pour donner une atmosphère à l’application et faciliter la lecture. Je me suis basée sur la palette de couleurs proposée par Tailwind CSS, le framework que j’utilise pour le design de l’interface. Pour assurer un équilibre visuel et une hiérarchie claire, la palette de couleurs suit la règle des 60-30-10 couramment utilisée en design.
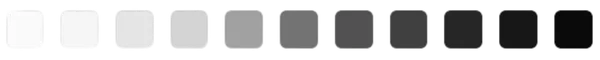
- 60 % - Couleur principale (Neutral - gris variés) : La majorité de l’interface repose sur des tons neutres pour garantir une base sobre et éviter toute distraction visuelle. Cela inclut les arrière-plans, les blocs de texte et les éléments structurels de l’application. Il évoque la matière grise et rappelle l’idée de réflexion et d’apprentissage.

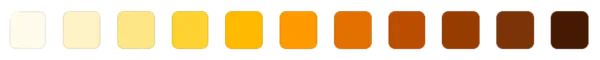
- 30 % - Couleur secondaire (Amber - jaune-orangé vif) : Cette couleur est utilisée pour mettre en avant certains éléments interactifs comme les boutons principaux, les surbrillances ou les notifications. Elle attire l’œil et apporte une touche dynamique sans surcharger l’interface. Elle symbolise également la connaissance et la lumière, des notions parfaitement en accord avec le thème de l’application.

- 10 % - Couleurs d’accentuation : En complément, quelques touches de couleur peuvent être ajoutées ponctuellement pour certains indicateurs, animations ou hover effects. L’objectif est de guider l’utilisateur dans ses interactions sans perturber la lisibilité générale.
Les typographies de Quizine
Le choix des polices de caractères est crucial pour la lisibilité et l’accessibilité de l’application. J’ai opté pour deux polices issues de Google Fonts, assurant ainsi une compatibilité web optimale :
- Libre Franklin : Utilisée pour l’ensemble des textes, elle garantit une excellente lisibilité grâce à son style sobre et moderne.
- Spectral SC : Réservée aux titres, elle apporte une touche élégante et intellectuelle, en cohérence avec l’univers du quiz et de la culture générale.